Whenever web developers hear about new extensions, most become giddy with excitement. Why do they become so excited? Extensions greatly simplify the jobs of web developers by allowing them to perform specific tasks without leaving their web browser.
If you perform any type of design work, web or otherwise, you recognize the importance of utilizing tools to reduce your work time and simplify your daily tasks. As such, if you are an up and coming web developer, here are 10 Google Chrome extensions you will find useful.
1. Snippy
As a web developer, you are likely always noticing well-designed web page elements. The Snippy extension allows you to take snippets of those pages to catalog them for future ideas.
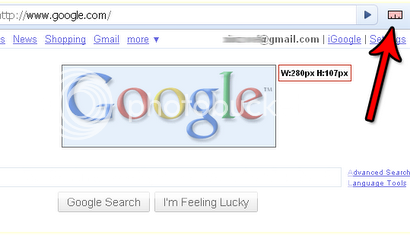
2. MeasureIt!
Ensuring your design ideas will fit within a predetermined space is crucial. Thankfully, this task is now easy to complete with the MeasureIt extension. Use MeasureIt to determine the height and width of any web page areas.

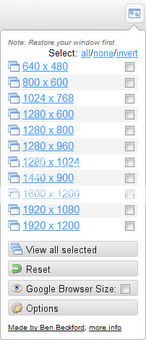
3. Resolution Test
Resolution Test is a very valuable extension allowing you to test your web designs in the most common screen resolutions.

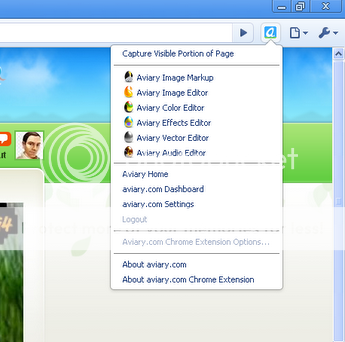
4. Aviary Screen Capture
The Aviary Screen Capture extension is very popular among those web develops who routinely require screenshots of web pages. Quickly take screenshots of web pages and edit them from within the browser.

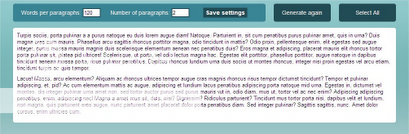
5. Lorem Ipsum Generator
What good is a web design without knowing if the proper amount of content will fit into it? The Lorem Ipsum Generator acknowledges this dilemma by generating mock text to fit nicely into your web designs.

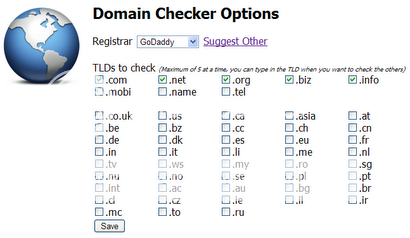
6. Domain Availability Checker
Domain purchasing is a hot business for many people and the Domain Availability Checker allows you to inquire on the availability of domain names from within your web browser toolbar. When a hot domain name is on the market, don’t want to waste valuable time by navigating to another website to check on its availability.

7. PlainClothes
For those times when you must strip the web down to the essentials, turn to the PlainClothes extension to render all elements to your predetermined defaults.

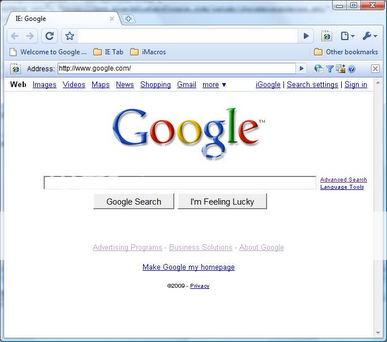
8. IE Tab
Since some websites can only be viewed within Internet Explorer, web developers previously wasted time by opening two web browsers to view a website outside of Chrome. However, this issue is resolved with the IE Tab extension, which allows you to use Internet Explorer to view website pages within a Google Chrome tab.

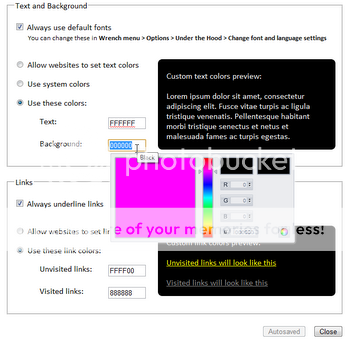
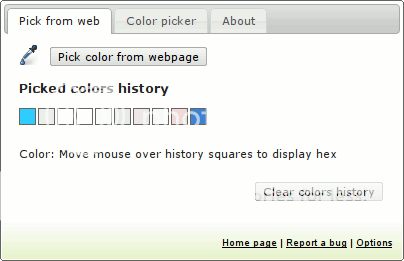
9. Eye Dropper
When you see a color on a website page you would like to use in your own designs, simply use the Eye Dropper extension to pick up that color effortlessly. The color settings will then be displayed for you to record and use in future designs.

10. Firebug Lite
Firebug Lite isn’t so much a lite tool as a robust extension allowing webs developers to debug, edit, and monitor HTML, JavaScript and CSS in real-time.

Web development is one of the most in-demands jobs currently available. As such, as an up and coming web development professional, the more tools, such as Google Chrome extensions, you can place into your skills arsenal, the more of an asset you will be to potential clients.
This is a guest post by Aimee Sway, blogging for PrintExpress.co.uk, the premiere booklet printing company. Follow her on Twitter @PrintExpressUK and like on Facebook!

Thanks for sharing, It is very useful. I am firefox user, only testing purpose use google crome, Now I can test your listed features as well, I guess these are very user friendly
I used many browser, but google chrome as my main browser. but I’ve never use all of this tools..haha
Thanks for this ya.
Nice post. Being as an designer, I understand how useful these tools are and how helpful stuff these resources provide.
I would also recommend you to include an invoicing app in this post as an invoicing app is mandatory app to run a business and a designer is required to use one to manage his invoices and payments.